Enhancing Carb Managers Landingpages Web Performance
- Customer: Carb Manager
- Start: Jan 1, 2022
- Duration: 3 months
- Role: Web Performance Consultant
- Pageviews: ~700k / month
- Services: Web Performance
Improvements



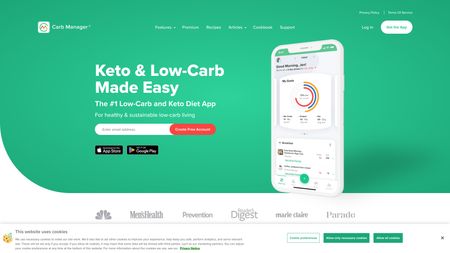
The project's objective for Carb Manager was to comprehensively analyze and optimize the web performance of two central landing pages. We created a detailed report outlining potential optimization approaches and user stories to achieve this. This report was presented in a workshop to facilitate deeper discussions and targeted implementation of the measures. Following the analysis and workshop phase, we aimed to provide continuous consultation within the development processes.
The landing pages of Carb Manager play a crucial role in the marketing and sales process as they inform and persuade users to download and use the app. Therefore, it is essential to ensure optimal user experience and maximize conversion rates by improving the web performance of these pages.
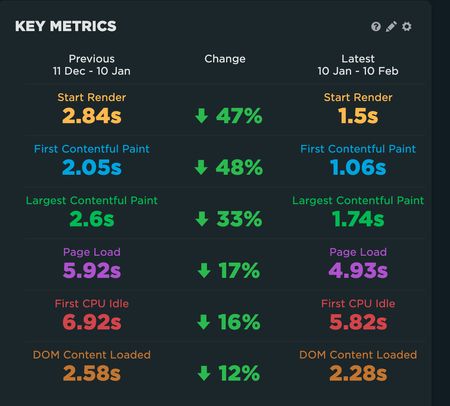
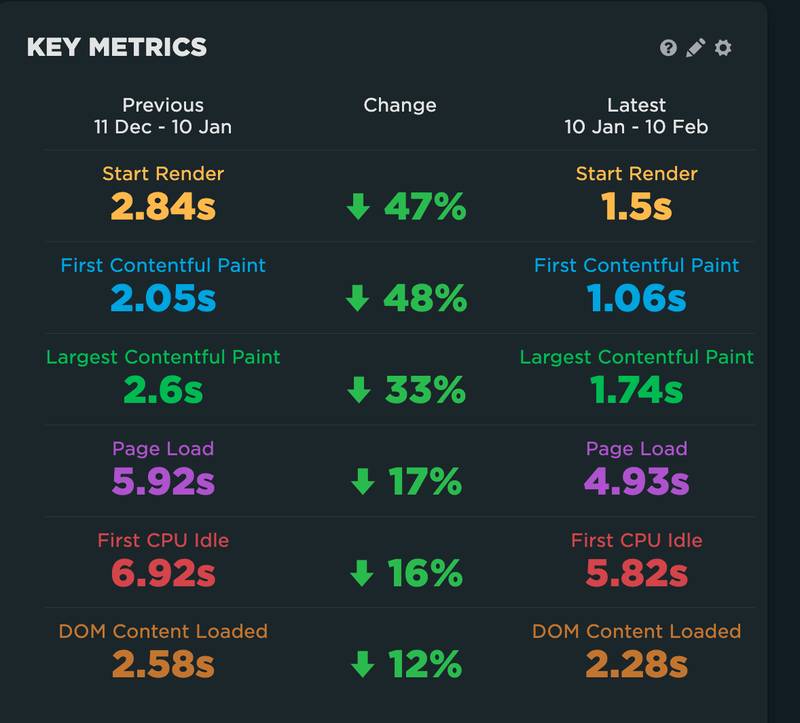
- Start Render: 47% Improvement
- First Contentful Paint: 48% Improvement
- Largest Contentful Paint: 33% Improvement
- Page Load: 17% Improvement
- First CPU Idle: 16% Improvement
- DOM Content Loaded: 12% Improvement
Description
The removal of Typekit had a substantial positive impact on performance. Although Typekit offers an extensive library of beautiful fonts for web designers, it often leads to longer loading times. By eliminating this external dependency and exclusively using system fonts or locally hosted font files, we significantly reduced page loading times.
Additionally, rearranging <head> elements can significantly affect how quickly your website renders content. The <head> section contains important metadata and resource declarations necessary for proper display by browsers. However, inefficient arrangement or lack of consideration for priority order can cause delays in content rendering - particularly for content above the visible area that appears immediately after page load. By strategically organizing these elements based on their relevance and importance within the document structure, you ensure that critical resources are retrieved first while less important resources follow gradually. This results in an improved perceived page loading time.

Lastly, self-hosting third-party scripts instead of relying on external servers can be equally effective. Third-party scripts play a vital role on various websites, such as analytics tools like Google Analytics or social media widgets like Facebook Like buttons - they help improve functionality and provide valuable insights into user behavior.

Externally hosted script files add latency as the browser needs to retrieve them from external servers. By self-hosting these scripts on your server, you gain control over their delivery and significantly reduce the time it takes for browsers to retrieve and execute them. This improves overall website performance and enhances the user experience by eliminating potential disruptions caused by unreliable or slow third-party servers. Targeted measures have resulted in a 47% acceleration in start render times. Instead of the original 2.84 seconds, it now only takes 1.55 seconds.
Furthermore, the time the page’s first content becomes fully visible (first contentful paint) has been accelerated by 48% and now occurs after 1.06 seconds. Significant improvements include a 33% faster appearance of the largest content block (largest contentful paint) and a 17% overall page load time reduction. The time to complete website interactivity (first CPU idle) has also decreased by 16%, and content loads 12% faster (DOM content loaded).
| Metric | Improvement | Original Time | Improved Time |
|---|---|---|---|
| Start Render | 47% | 2.84s | 1.55s |
| First Contentful Paint | 48% | 2.05s | 1.06s |
| Largest Contentful Paint | 33% | 2.6s | 1.74s |
| Page Load | 17% | 5.92s | 4.93s |
| First CPU Idle | 16% | 6.92s | 5.82s |
| DOM Content Loaded | 12% | 2.58s | 2.28s |
Importantly, the website loads one second faster than direct competitors’ pages, providing a significant advantage in online competition.
95th Percentile - Improvements for slow connections
Significant improvements were also achieved for slow connections. The speed of the largest content block (largest contentful paint, LCP) consistently increased by 35%, with loading times reduced from 7.89 to 5.09 seconds. Simultaneously, there was a 42% reduction in the latency of the first input delay (FID), improving website interactivity and responsiveness. These improvements were particularly noticeable in the 95th percentile, demonstrating significant progress in extreme user experience cases.
| Metric | Verbesserung | Ursprüngliche Zeit | Verbesserte Zeit |
|---|---|---|---|
| Largest Contentful Paint | 35% | 7.89s | 5.09s |
| First Input Delay | 42% | 26ms | 15ms |
Impact
Overall, the optimization efforts resulted in a 47% improvement in start render times, a substantial reduction of 1.7 seconds in the largest contentful paint (LCP), and a 48% enhancement in the first contentful paint (FCP). These performance improvements have the potential to increase conversion rates.
- Start Render optimization in percent47 %
- LCP improved by 1.7 seconds1.7 s
- First Contentful Paint improved by 48 %48 %
- Possible conversion rate improvement through acceleration in percent17,4 %
Curious?
I'm always looking for new and exciting projects to work on. If you have a project that you would like to work together on, please get in touch.
Let's work together!