Verbesserung der Web-Performance von Carb Managers-Landingpages
- Kunde: Carb Manager
- Start: Jan 1, 2022
- Dauer: 3 Monate
- Rolle: Web Performance Berater
- Seitenaufrufe: ~700 Tsd. / Monat
- Leistungen: Web Performance
Verbesserungen



Das Ziel des Projekts für Carb Manager war die umfassende Analyse und Optimierung der Web-Performance für zwei zentrale Landingpages. Hierfür sollte ein detaillierter Bericht mit möglichen Optimierungsansätzen und User Storys erstellt und in einem Workshop präsentiert werden, um eine tiefergehende Diskussion und eine zielgerichtete Implementierung der Maßnahmen zu ermöglichen. Nach der Analyse und Workshop-Phase war eine kontinuierliche Beratung im Rahmen der Entwicklungsprozesse beabsichtigt.
Die Landingpages von Carb Manager sind ein wichtiger Bestandteil des Marketing- und Vertriebsprozesses und dienen dazu, Nutzer zu informieren und zu überzeugen, die App herunterzuladen und zu nutzen. Die Web-Performance dieser Seiten ist daher von entscheidender Bedeutung, um eine optimale Benutzererfahrung zu gewährleisten und die Konversionsraten zu maximieren.
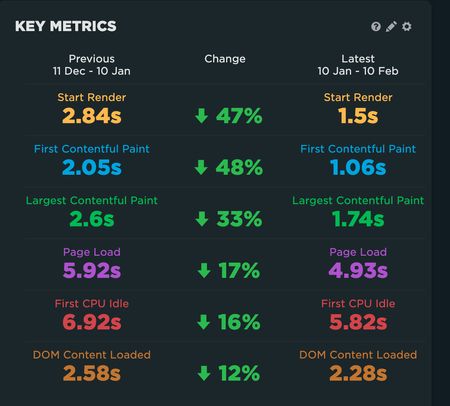
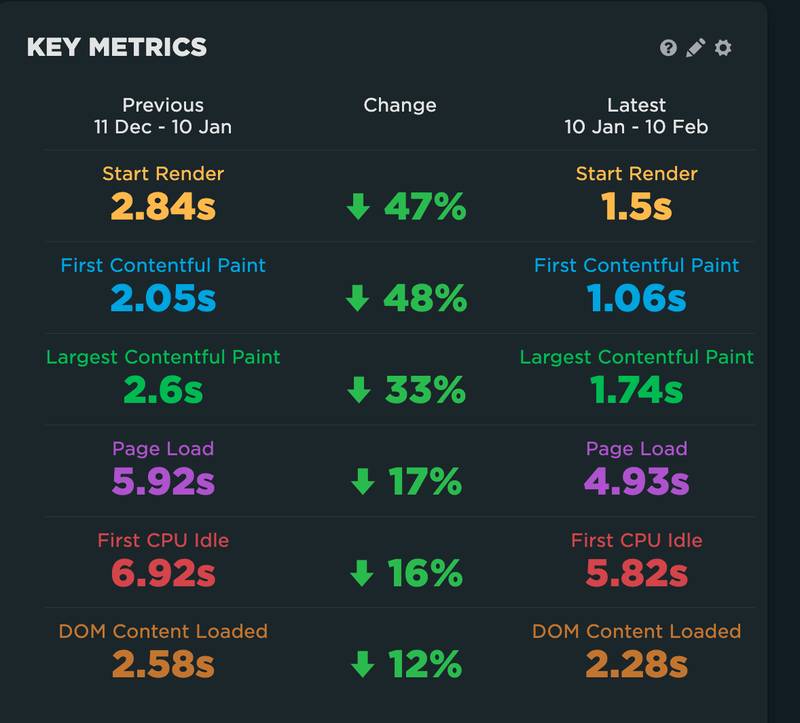
- Start Render: 47% Verbesserung
- First Contentful Paint: 48% Verbesserung
- Largest Contentful Paint: 33% Verbesserung
- Page Load: 17% Verbesserung
- First CPU Idle: 16% Verbesserung
- DOM Content Loaded: 12% Verbesserung
Beschreibung
Der Bericht enthielt 80 User Stories, von denen die drei wichtigsten den größten Einfluss hatten. Diese waren das Entfernen von Typekit, das Umordnen von <head>-Elementen und das Selbsthosten von Drittanbieterskripten.
Durch das Entfernen von Typekit konnte die Leistung erheblich verbessert werden. Obwohl Typekit eine umfangreiche Bibliothek schöner Schriftarten für Webdesigner bietet, führt dies oft zu längeren Ladezeiten. Durch die Beseitigung dieser externen Abhängigkeit und die ausschließliche Verwendung von Systemschriften oder lokal gehosteten Schriftdateien konnten wir die Ladezeiten der Seiten deutlich reduzieren.
Des Weiteren kann das Umordnen von <head>-Elementen einen erheblichen Unterschied in der Geschwindigkeit bewirken, mit der Ihre Webseite Inhalte rendert. Der <head>-Abschnitt enthält wichtige Metadaten und Ressourcendeklarationen, die für eine ordnungsgemäße Darstellung durch Browser erforderlich sind. Wenn diese Elemente jedoch ineffizient angeordnet sind oder ihre Prioritätsreihenfolge bei der Abfrage durch den Browser-Engine nicht berücksichtigt wird, kann dies zu Verzögerungen bei der Darstellung von Inhalten führen - insbesondere von Inhalten über dem sichtbaren Bereich, die unmittelbar nach dem Laden der Seite angezeigt werden. Durch eine strategische Organisation dieser Elemente basierend auf ihrer Relevanz und Bedeutung innerhalb der Dokumentenstruktur stellen Sie sicher, dass kritische Ressourcen zuerst abgerufen werden, während unwichtige Ressourcen nach und nach folgen - was zu einer verbesserten wahrgenommenen Ladezeit der Seite führt.

Zuletzt, aber genauso effektiv ist es, Drittanbieter-Skripte selbst zu hosten anstatt auf externe Server angewiesen zu sein, um sie bereitzustellen. Drittanbieter-Skripte spielen eine wichtige Rolle auf verschiedenen Websites - sei es bei Analysetools wie Google Analytics oder bei Social-Media-Widgets wie Facebook Like-Buttons - sie helfen dabei, die Funktionalität zu verbessern und wertvolle Einblicke in das Nutzerverhalten zu gewinnen.

Leider führt die Verwendung von extern gehosteten Skriptdateien zu zusätzlicher Latenz, da der Browser sie von externen Servern abrufen muss. Durch das Selbsthosting dieser Skripte auf Ihrem eigenen Server haben Sie die Kontrolle über ihre Bereitstellung und können die Zeit, die Browser benötigen, um sie abzurufen und auszuführen, erheblich reduzieren. Dadurch verbessert sich nicht nur die Gesamtleistung der Website, sondern auch die Benutzererfahrung wird effizienter und ohne mögliche Störungen durch unzuverlässige oder langsame Server von Drittanbietern. Durch gezielte Maßnahmen konnte der Start Render um 47% beschleunigt werden. Anstatt der ursprünglichen 2,84 Sekunden dauert es jetzt nur noch 1,55 Sekunden.
Auch der Zeitpunkt, an dem der Hauptinhalt der Seite vollständig sichtbar ist (First Contentful Paint), wurde um 48% beschleunigt und tritt jetzt erst nach 1,06 Sekunden auf. Weitere wichtige Verbesserungen wurden erzielt: Der größte Inhaltsblock der Website (Largest Contentful Paint) erscheint jetzt 33% schneller und die Gesamtseitenladezeit wurde um 17% reduziert. Die Zeit bis zur vollständigen Interaktivität der Website (First CPU Idle) wurde ebenfalls um 16% reduziert und der Inhalt lädt um 12% schneller (DOM Content Loaded).
| Metric | Improvement | Original Time | Improved Time |
|---|---|---|---|
| Start Render | 47% | 2.84s | 1.55s |
| First Contentful Paint | 48% | 2.05s | 1.06s |
| Largest Contentful Paint | 33% | 2.6s | 1.74s |
| Page Load | 17% | 5.92s | 4.93s |
| First CPU Idle | 16% | 6.92s | 5.82s |
| DOM Content Loaded | 12% | 2.58s | 2.28s |
Besonders wichtig ist jedoch, dass die Website jetzt eine Sekunde schneller lädt als die Seiten direkter Konkurrenten, was einen erheblichen Vorteil im Online-Wettbewerb darstellt.
95th Perzentil - Verbesserungen für langsame Verbindungen
Bei langsamen Verbindungen wurden ebenfalls signifikante Verbesserungen erzielt. Die Geschwindigkeit des größten Inhaltsblocks (Largest Contentful Paint, LCP) stieg einheitlich um 35%, wobei die Ladezeiten von 7,89 auf 5,09 Sekunden reduziert wurden. Gleichzeitig wurde die Latenz der First Input Delay (FID) um 42% reduziert, wodurch die Interaktivität und Reaktionsfähigkeit der Website verbessert wurde. Diese Verbesserungen waren besonders im 95. Perzentil spürbar und zeigten signifikante Fortschritte in den extremsten Fällen der Benutzererfahrung.
| Metric | Verbesserung | Ursprüngliche Zeit | Verbesserte Zeit |
|---|---|---|---|
| Largest Contentful Paint | 35% | 7.89s | 5.09s |
| First Input Delay | 42% | 26ms | 15ms |
Projectimpact
Die Optimierung führte zu einer Verbesserung der Start-Render-Zeiten um 47 %, einer deutlichen Reduzierung des Largest Contentful Paint (LCP) um 1,7 Sekunden und einer Verbesserung des First Contentful Paint (FCP) um 48 %. Diese Leistungssteigerungen könnten möglicherweise zu einer Steigerung der Conversion-Rate führen.
- Start Render Optimierung in Prozent47 %
- LCP um 1,7 Sekunden verbessert1.7 Sek.
- First Contentful Paint um 48 % verbessert48 %
- Mögliche Conversion-Rate-Verbesserung durch Beschleunigung in Prozent17,4 %
Neugierig geworden?
Ich bin immer auf der Suche nach neuen und spannenden Projekten. Wenn du ein spannendes Projekt hast und Unterstützung brauchst, melde dich gerne bei mir.
Lass uns zusammenarbeiten!